
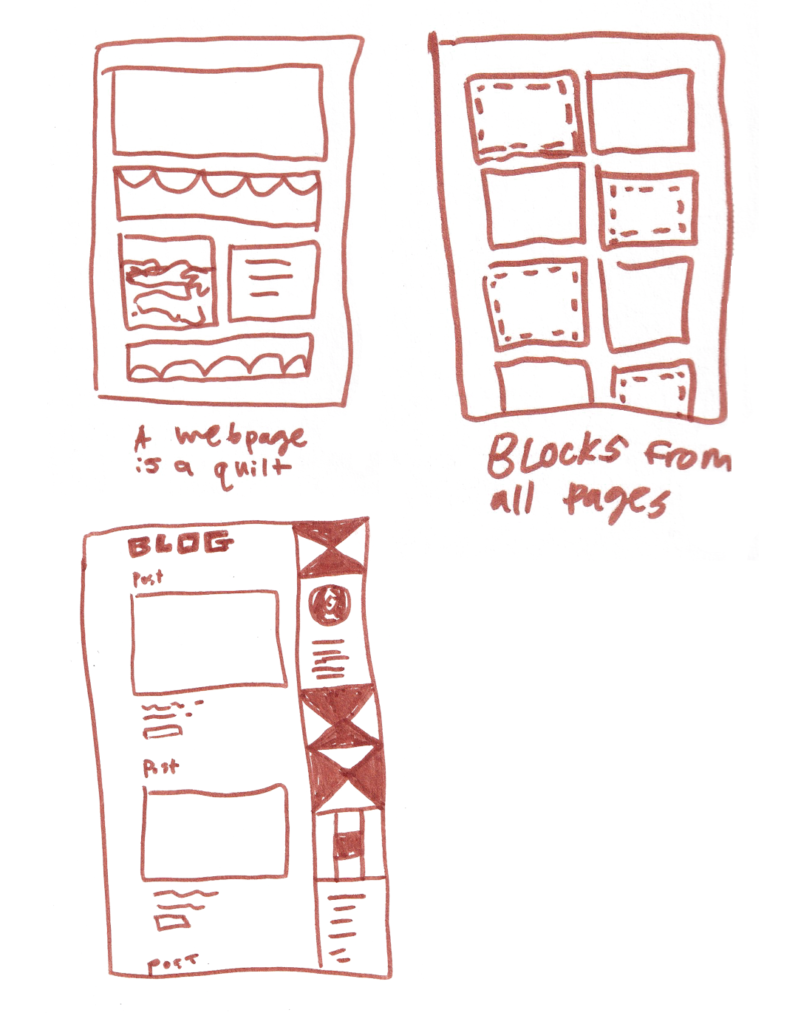
I wanted my website to be a container shaped to fit my very tactile sewing and drawing practices.
I’ve been curious about building my own thing for a while, but found it daunting. Did I have to learn HTML? What about CSS?? My only programming experience was a semester where I created a clunky Python game.
My former portfolio site was a ‘custom’ template cobbled together on Wix. It functioned fine as a record of work when I was applying for jobs, but it wasn’t very exciting.
With my job switch, I was around a lot more designers, and they were building websites with these drag and drop-ish platforms. Suddenly, it seemed more possible to do myself. My coworker recommended Elementor, which is built on top of WordPress for a ton of functionality. It was the perfect amount of ease and customization for my graphic-design-heavy skillset.
Now, the site is a home base for my creative practice, a place I’m proud to have people looking at when I apply for artist residencies or gallery shows. It has a prettier blog layout so that my own writing has a nice place to live. I’m excited to keep messing with it.
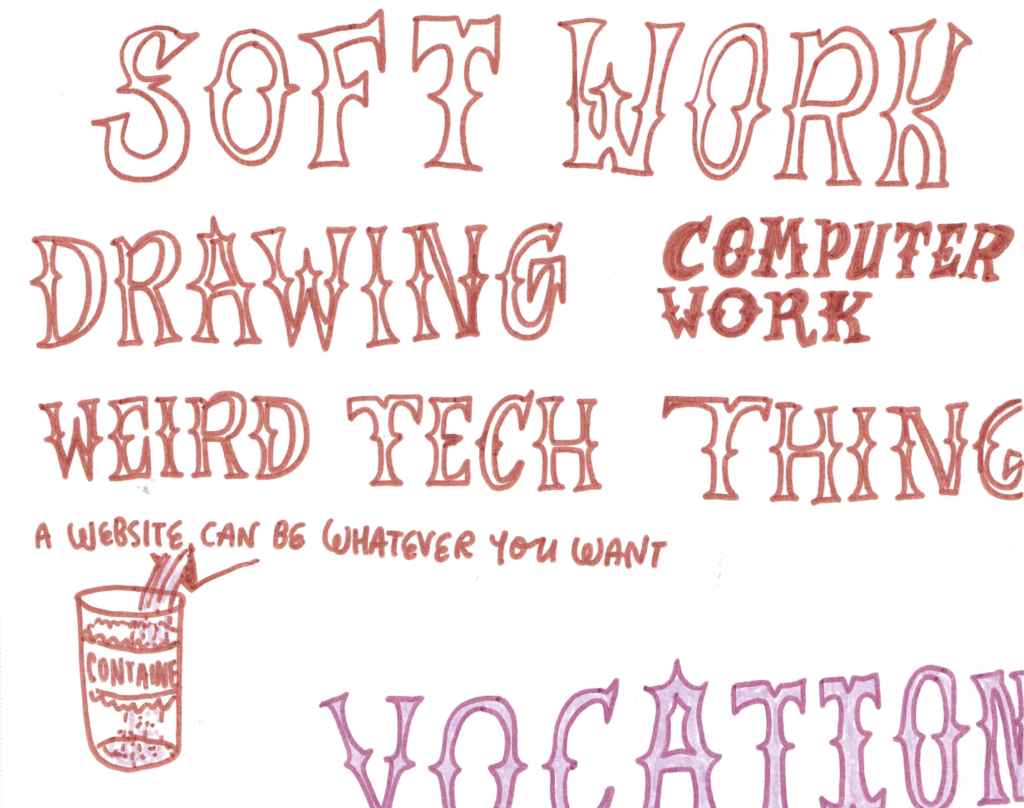
Headers are set in Sloppy Medieval, a custom font made by me.
I traced my letterforms with Adobe Illustrator, converted them to a font with the Fontself extension, then used Fontie to create the webfont files.
It’s meant to be charmingly wonky.
It feels powerful to have this much control of my website!
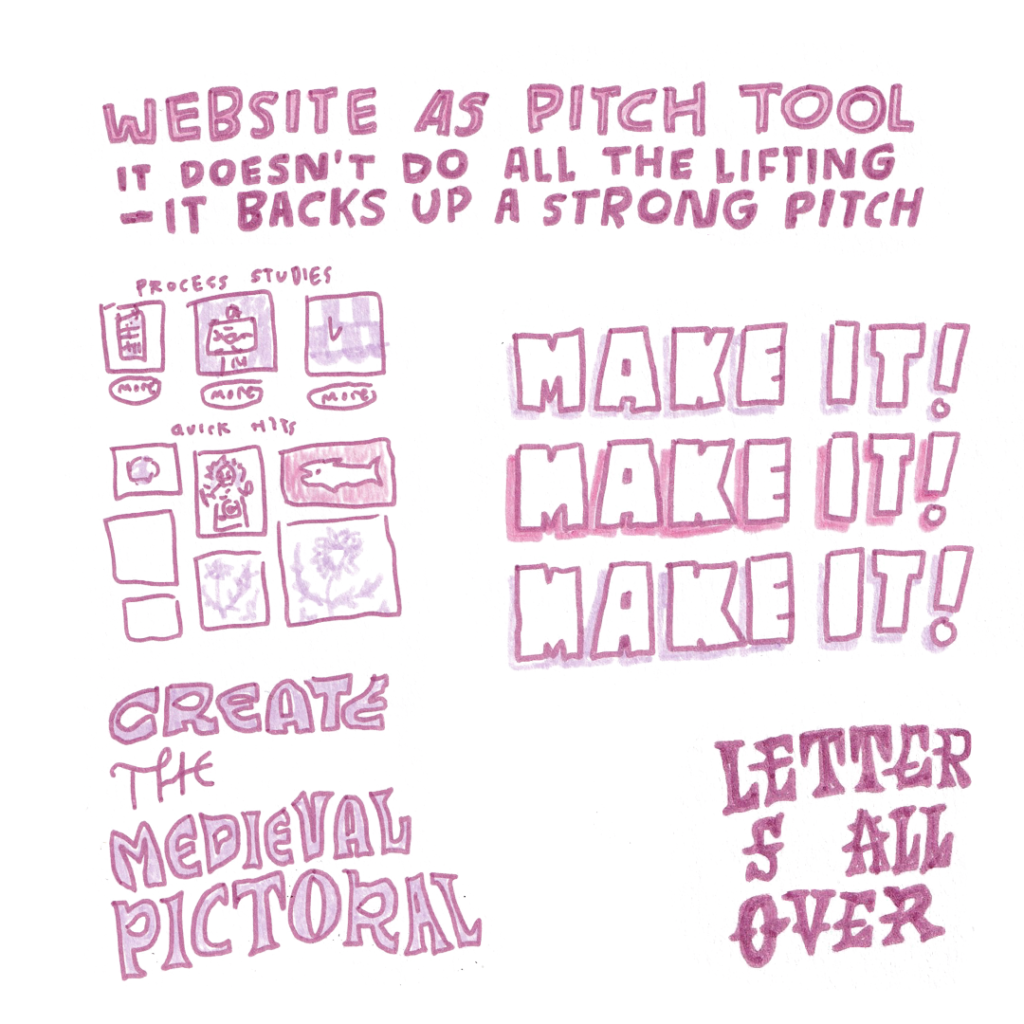
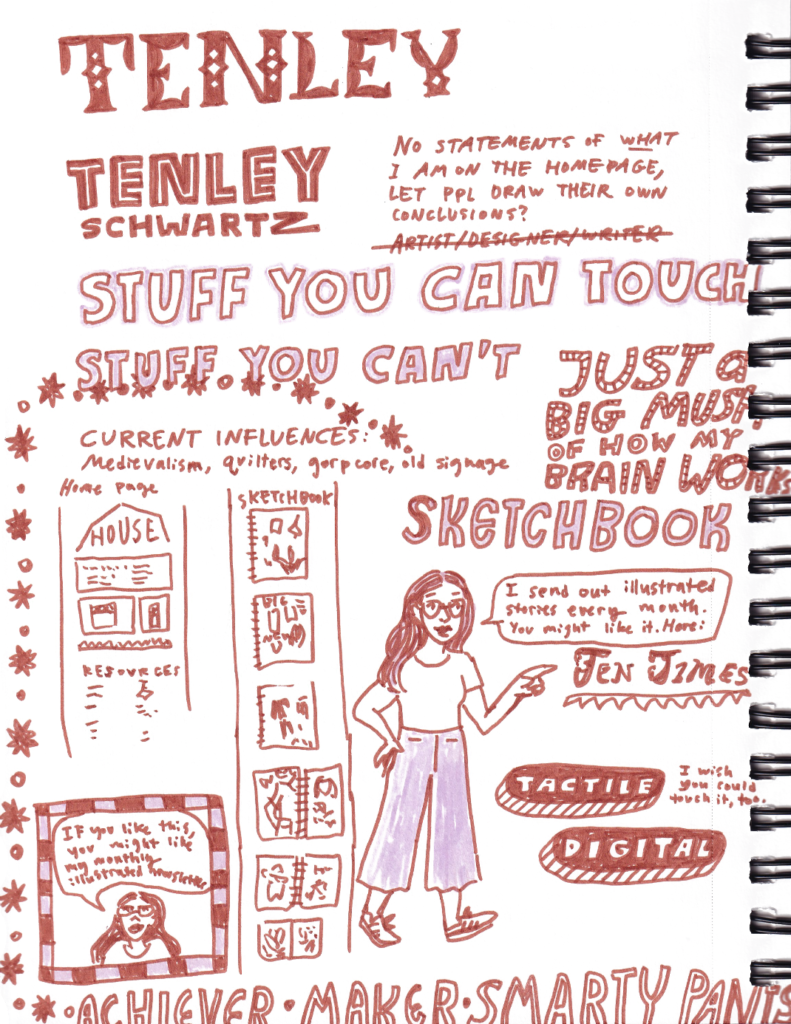
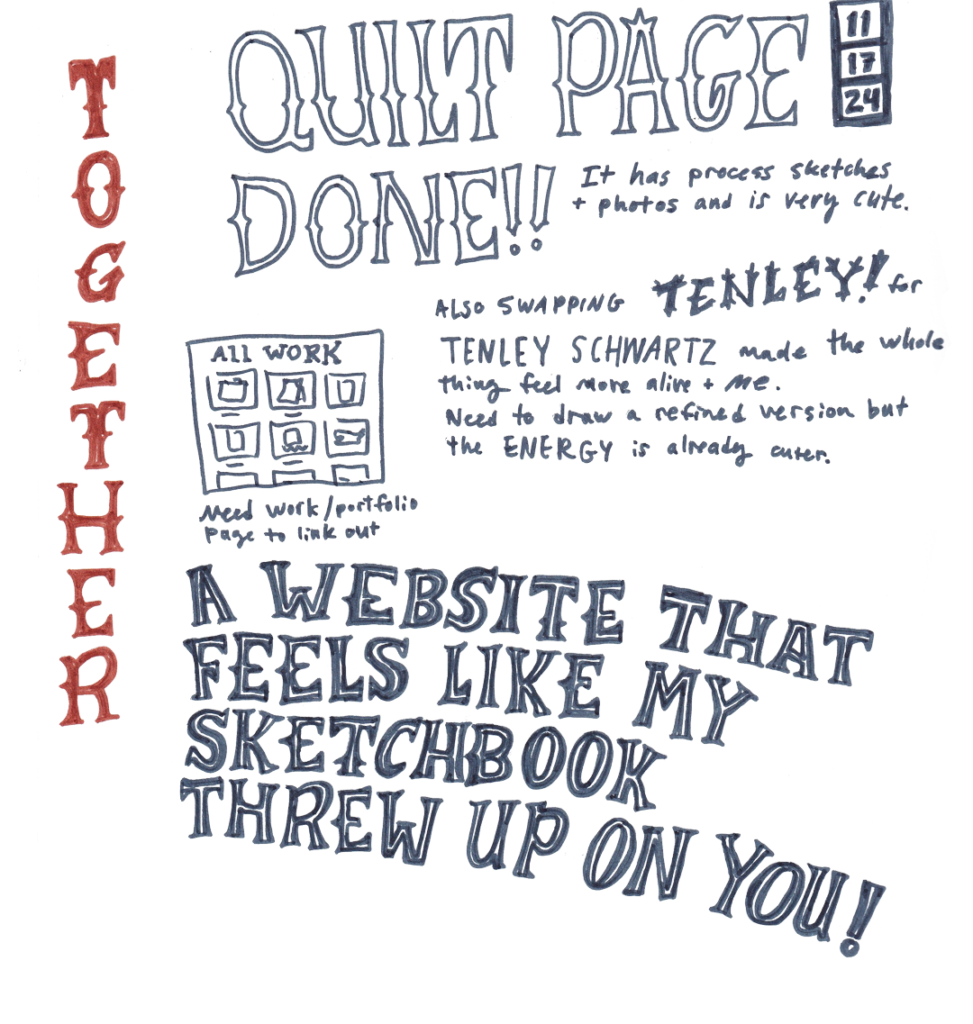
Here are some notes on the process from my sketchbook: